初めまして、この記事をクリックしていただき、ありがとうございます。
私は東京都のシステム開発会社(SIer)でデザイナーをしている者です。
このたび、株式会社WhiteBox(ホワイトボックス)様よりお声掛けいただき、記事を寄稿させていただくことになりました。
何を描こうかと考えたところ、誰でもすぐにできるデザインのテクニックをご紹介しようと思います。
特に営業職の方など「パワーポイントで資料作成をされている」全ての方々に向けて、お伝えできたらと思います。
▼この記事でわかること。
ーーーーーーーーーーーーーーーーーーーーーーー
・資料が綺麗に見える「余白」の取り方
・なぜ余白の取り方が大事なのか、その理由
・情報のグループ化と余白の取り方
・余白を活用した強調表現
ーーーーーーーーーーーーーーーーーーーーーーー
私は日頃から営業の方が使用する営業資料を作成しているのですが、その際によく言われることがあります。
「○○さんの作る資料は、とても綺麗ですね。」
「私じゃ○○さんみたいに綺麗に資料を作れないです。」
と、とてもありがたいお言葉をいただきます。
でも実はこれ、あるルール通りに資料を作っているからかなと、個人的に思っております。
これは謙遜でも何でもなく、私が日頃からやっていることをルール通りにしていただければ、本当に誰でもすぐに資料を綺麗に作ることができます。
この記事では、そのためのルールの1つである「余白」にスポットライトを当てて、書かせていただきます。
1、余白を整えることで、受け手の印象は変わる
みなさん資料の余白って気にされていますか?
今日はみなさんに余白の世界をお伝えしたいと思います。
突然ですが、余白の違いでどのように印象が変わるのかを知っていただきたく、サンプルの画像をご用意しました。
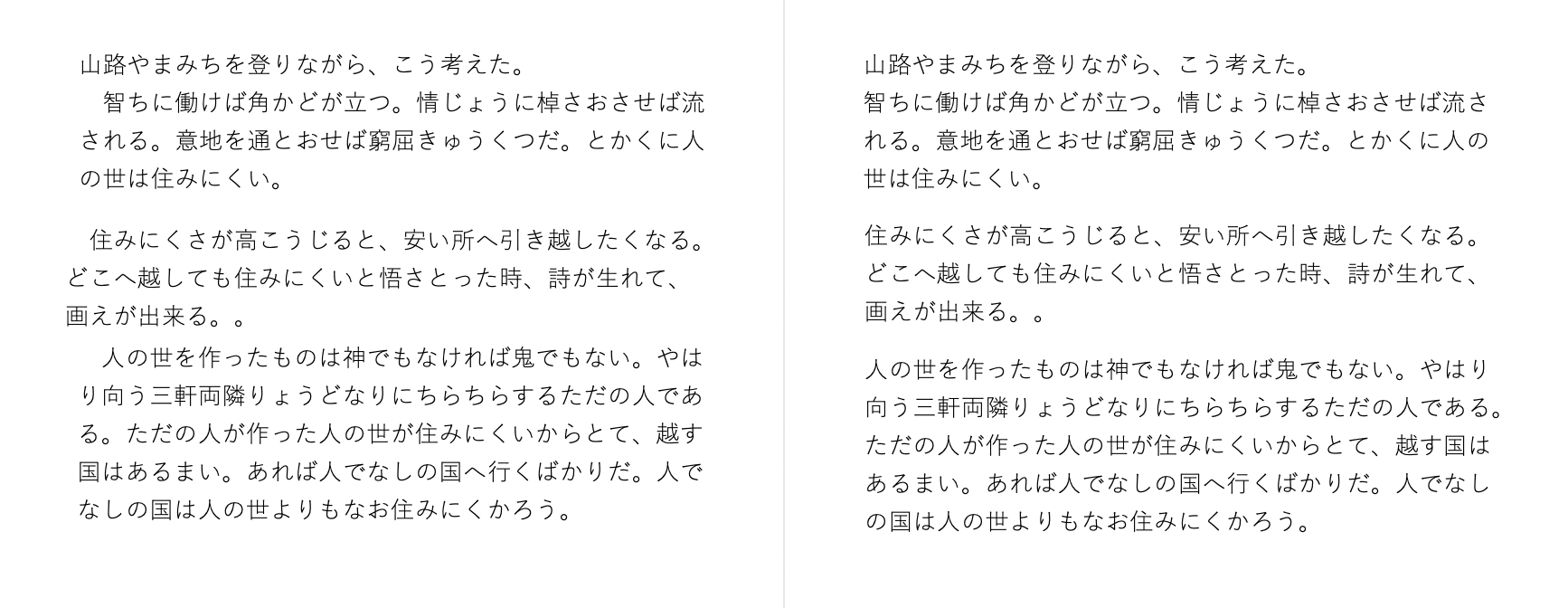
以下の画像のは、左右で同じテキストの内容なのですが、見比べてみて何か感じませんか?

いかがでしたでしょうか?
パッと見たときの印象で結構です、どちらのデザインが綺麗でしたか?
もしくは、読み易かったですか?
そう、明らかに「右」ですよね。
左の画像では、文字の左揃えがされていなかったりテキストの段落と段落の間の余白の取り方も不均一です。
何が言いたのかというと、人は無意識の中で、余白をすごい意識しているということなんです。
裏を返すと、余白が綺麗に整えられているものを、人は美しいと捉えると言っても過言ではありません。
私はまだ駆け出しのデザイナーですが、優秀なデザイナーの諸先輩方はこの余白に「命をかけるレベル」で整えています。
でもふとそこで思ったことがありました。
このテクニックは、知ってれば誰でも使えるのではないかって。
では、具体的にどうやって余白を整えるのかをご説明いたします。
ここでは、パワーポイントで資料作りをしていることを前提としてお話をいたしま
す。
▼手順
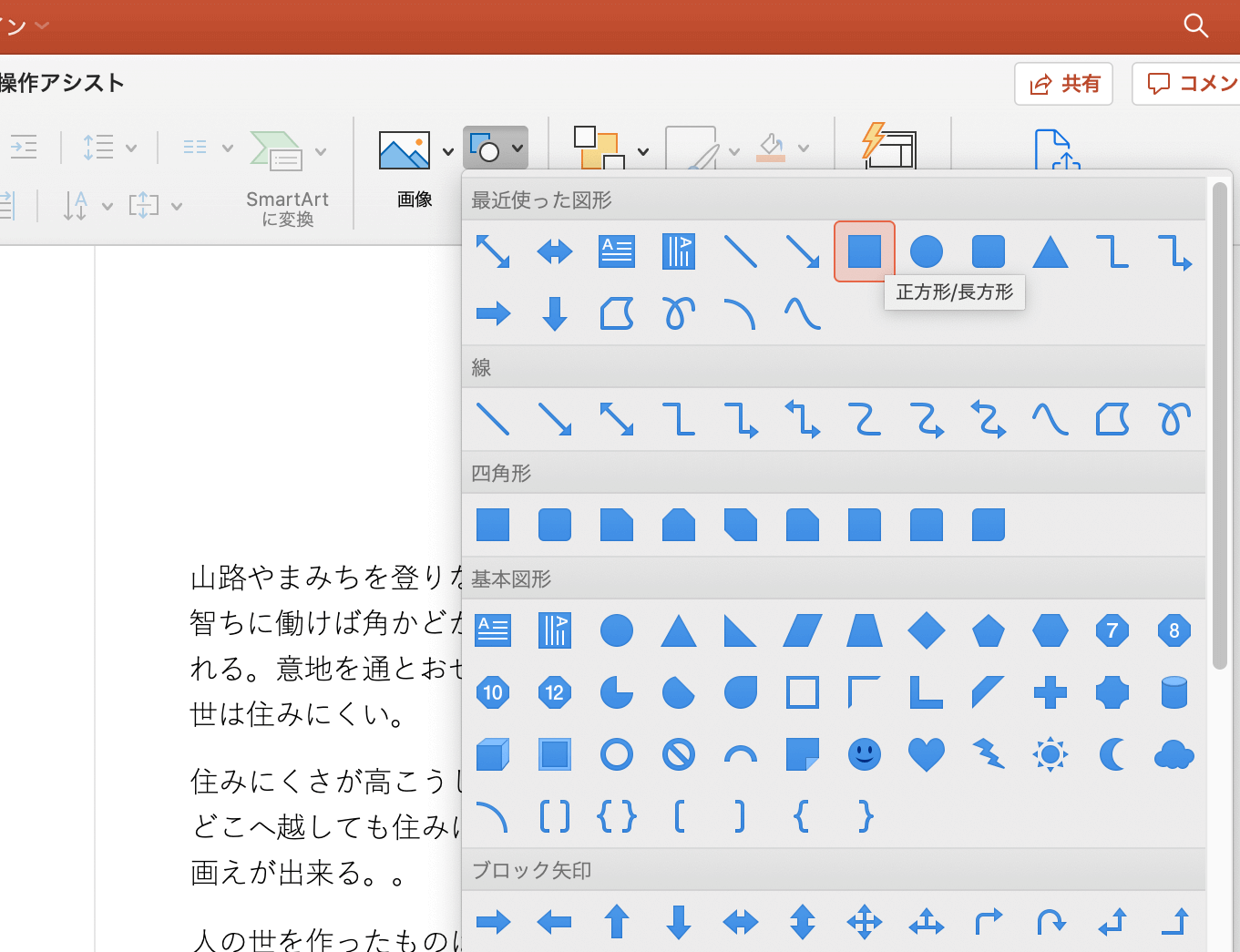
① 余白を整えたいスライド上で、図形の四角形のオブジェクトを作る。

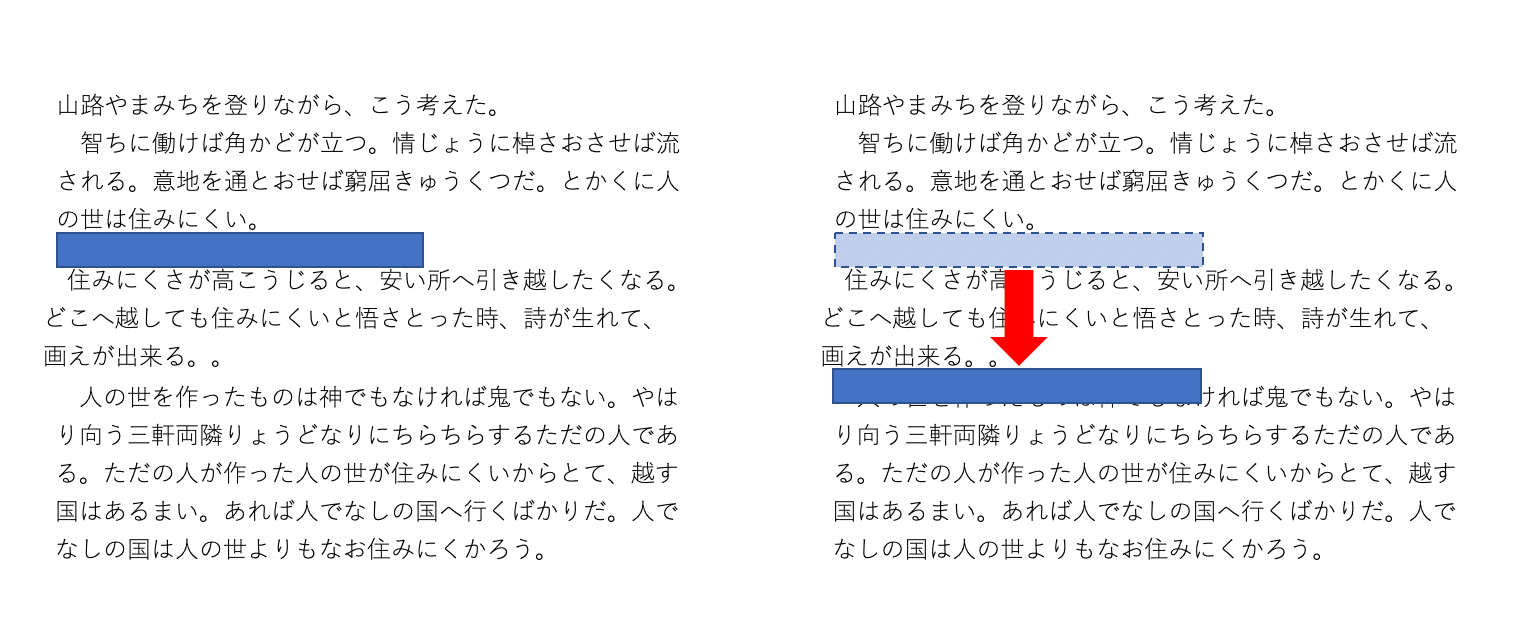
② 四角形を余白を整えたい部分に移動させて、四角形の縦幅を余白に合わせます。さらにその四角形を、余白を合わせたい部分に移動させます。
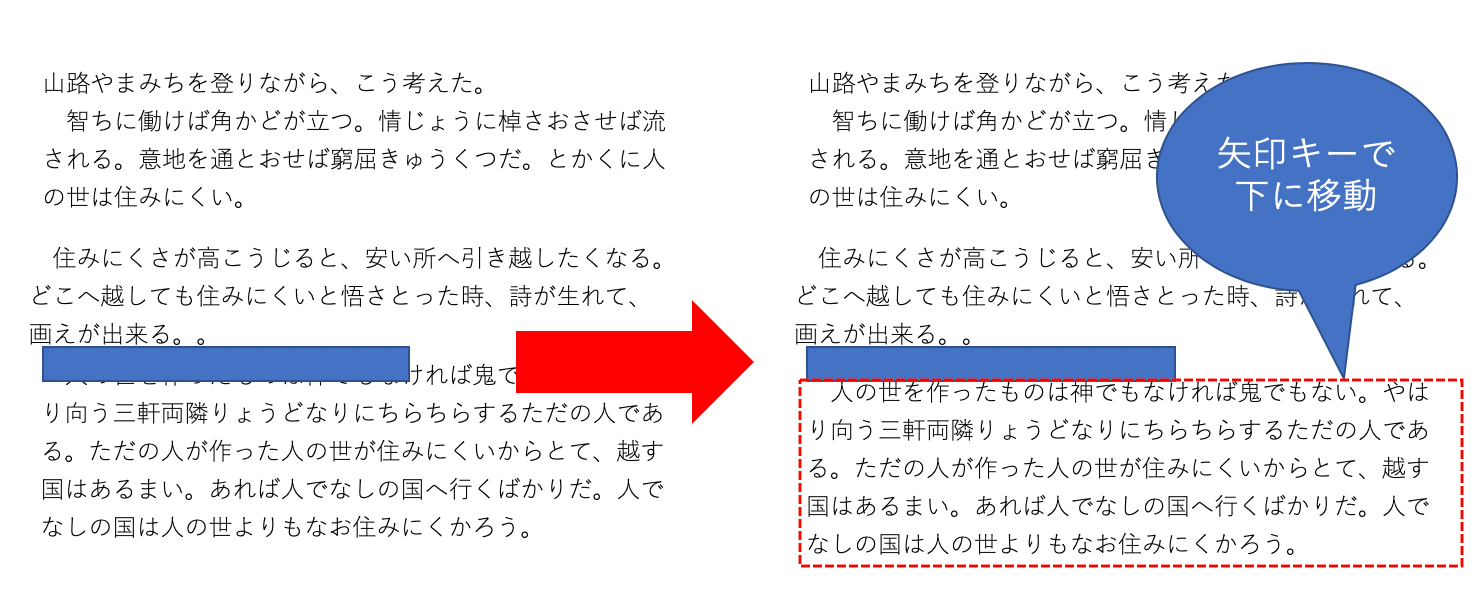
③ 四角形の縦幅と余白が、同じになるように、テキストを移動させる。(テキストを移動させる際は、矢印キーを使うと微調整がしやすいです)
いかがでしたでしょうか、これだけです。
四角形のオブジェクトを定規をして使うことで、余白を整えました。基本的に、基準としたい余白に四角形のオブジェクトの幅を合わせる→整えたい余白に四角形を移動して調整、というのが基本の流れとなります。
基準としたい余白が決まっている場合はこの方法で整えることができるかと思います。
では次に、基準となる余白がきまっていない場合の整え方をご紹介します。
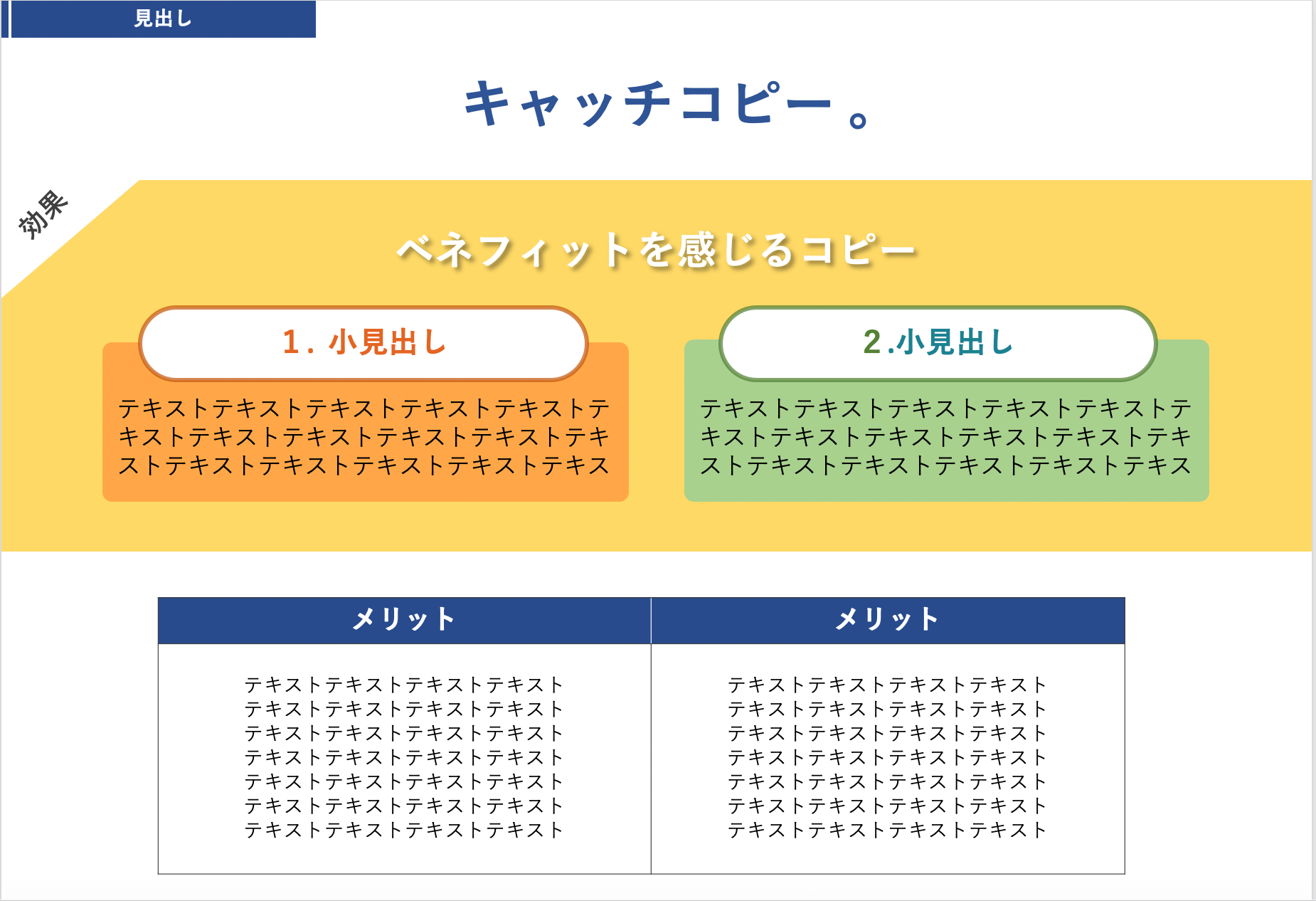
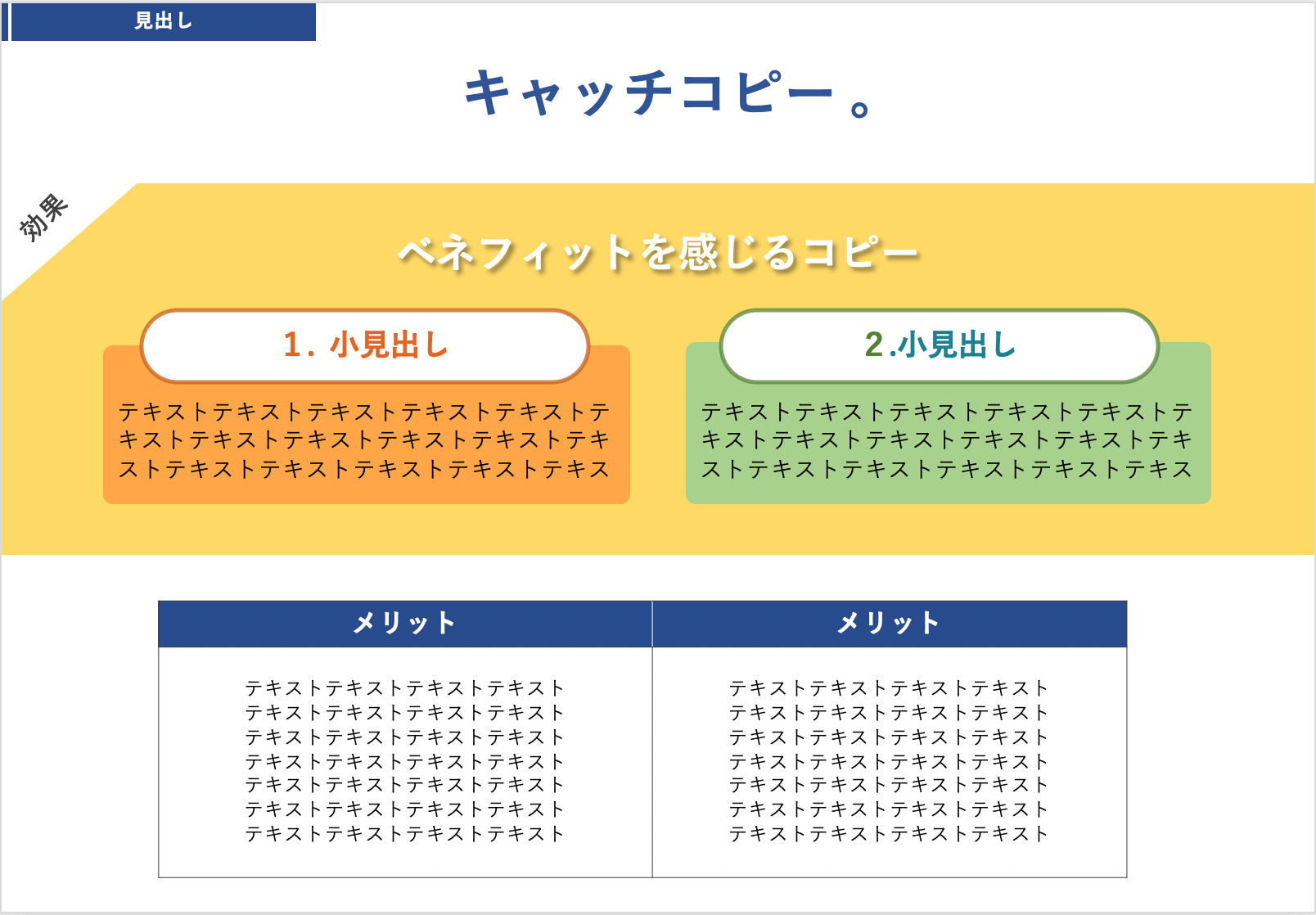
例として、以下のスライドを修正しながらご説明いたします。

上記のスライドで、違和感を感じる余白はありませんか?
私は、「キャッチコピー。」の上下幅が不均一なのが気になりました。
では、さっそく上下の余白を整えてみます。
この事例の場合は、上下の余白を均一にするのが目的であり、特定の余白を基準とする必要はありません。このケースの場合はやることは1つです。
「上下の余白は何ピクセル差があるのか?」を算出することです。
差が算出できれば、それを補正することで余白を均一にできるという手法です。
では、さっそくやってみます。
▼手順
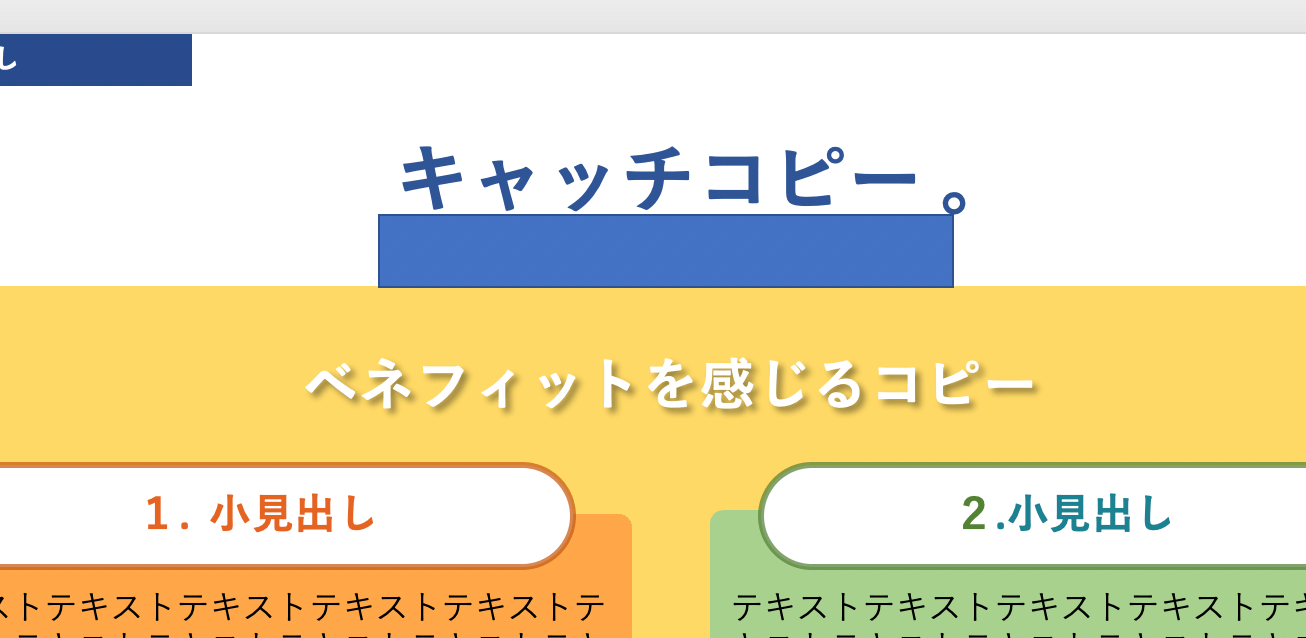
① 四角形のオブジェクトを作り、「キャッチコピー 。」の下の余白に幅に合わせます。

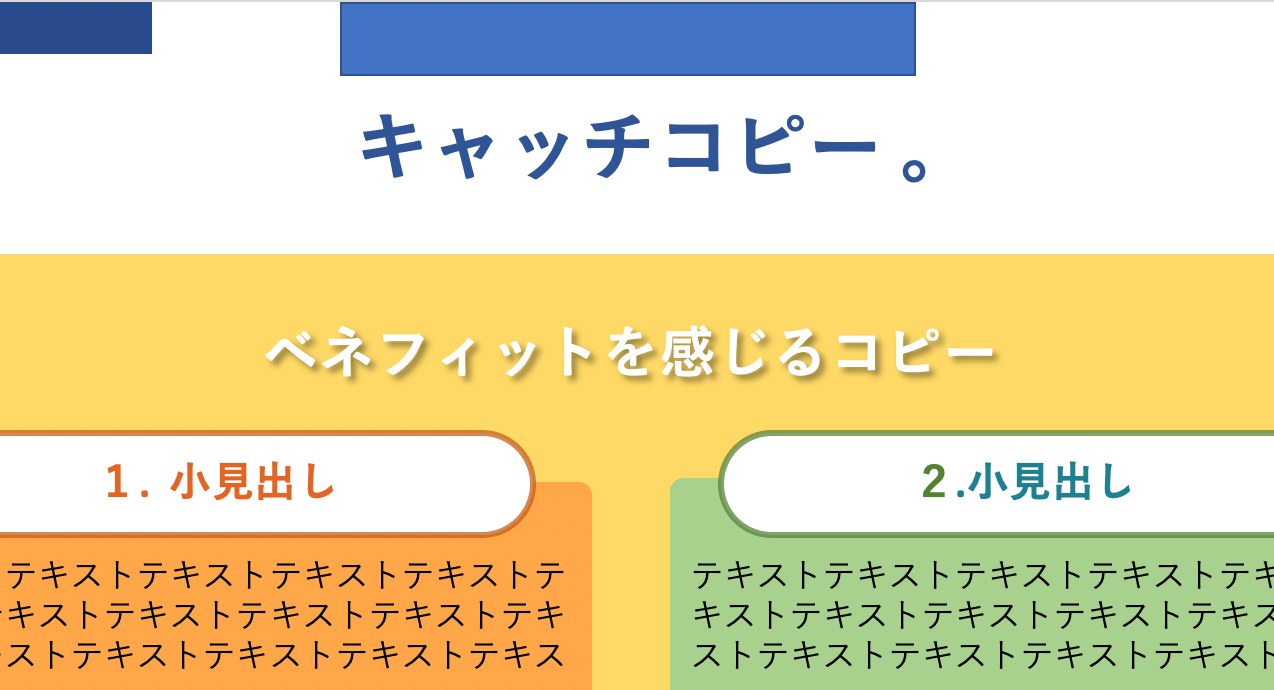
② 四角形を「キャッチコピー 。」の上、スライドの上側の縁に合わせます。

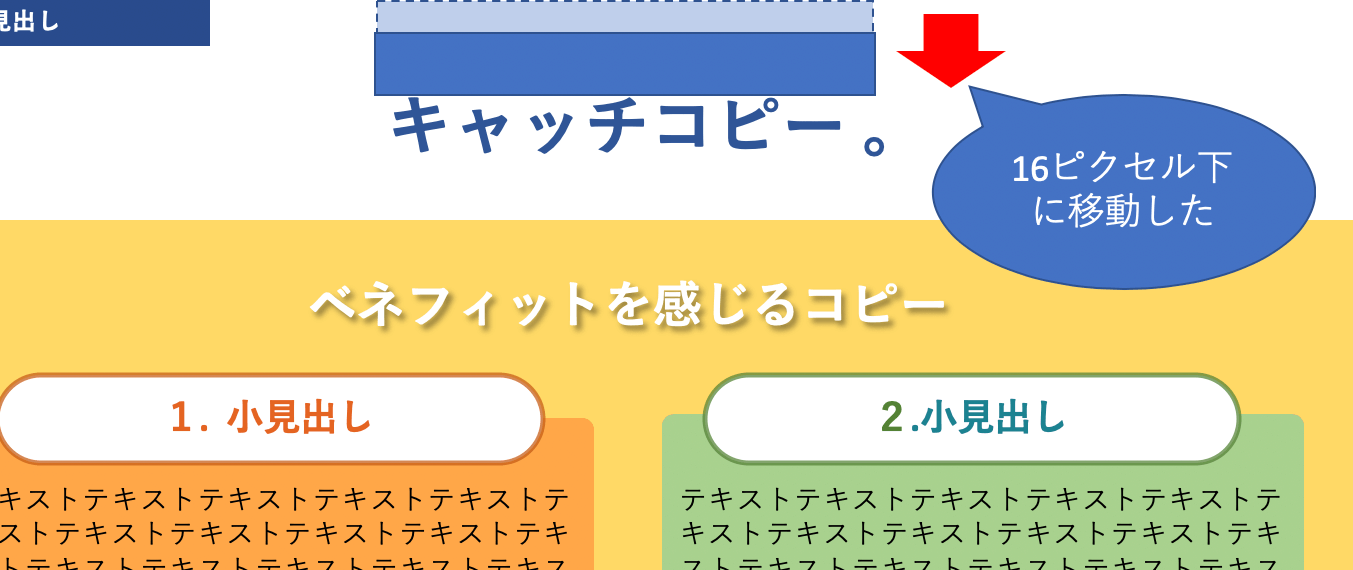
③ 矢印キーを使い、四角形を「キャッチコピー 。」の上側に付くまで移動させます。このとき、矢印キーを押した回数を覚えておきます。
この例の場合、16回(16ピクセル)でした。(※矢印キー1回=1ピクセル移動となります。)

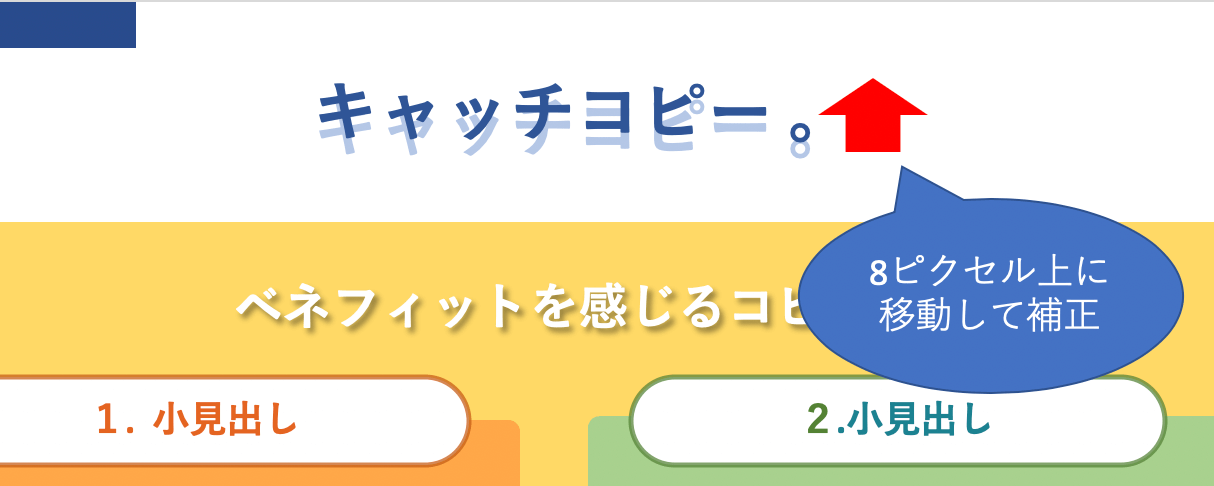
④ 余白の差の半分(今回の場合は8ピクセル)だけ、「キャッチコピー 。」を移動させます。

以上で、余白が均一になりました。
改めて見直してみますと、綺麗にレイアウトされていることがわかります。

いかがでしたでしょうか。
私が日頃からデザインを整える際にやっている手法をご紹介しました。
ここまでご紹介した、2つの手法を使えば、おそらくあらゆる資料の余白を整えることが可能です。
基本的には、この手法をコツコツやることでデザインを整えています。
すごい地味と思われる方もいるかもしれませんが、デザインはこのように整えることだと思います。
整えるというのは、もう少し具体的にいうと、情報の配置(レイアウト)を整えることです。
みなさんも、お部屋のレイアウトを変えたりすることがあると思いますが、要はそれと一緒のことです。
情報という家具を、綺麗にお部屋(本記事ではパワーポイントのスライド)に配置することです。
よく思われがちなのが、デザイン=色味をたくさん使いうパフォーマンスのようなもの、っというものですが、実はぜんぜん違います。
デザインの本質はレイアウトにあります。
話を戻しますが、余白を整えることで資料は洗練され、それが相手に与える印象を変えます。
とても地味ですが、これをやるかやらないかでクオリティは段違いになります。
1ピクセルの単位でピシッと整えることで、急に資料は綺麗に見えるようになるので、不思議なものです。
今回、この記事を書くにあたって、ふと思った疑問があります。
『なぜ、余白の取り方でこうも印象が変わるのか?』
余白が均等ということは、そのオブジェクトが左右対称に、規則性をもって配置されているという「対称性」があることだなあっと。。。
それでいろいろググってみました。
専門的な話はここでは避けますが、結論とはこうです。
人は対称性のあるものを無意識に「美しい」「綺麗」と感じているからです。
例えば、教会や宮殿など、多くの建物に共通している要素が、この「対称性」です。
世界的に有名なものをあげれば、ノートルダム寺院やピラミッドなどです。
なお、ここでいう対称性というのは、左右対称だけではありません。
それ以外にも、点対称、鏡面対称、平行対称というものも含まれます。
これらの構図にはいずれも対称性があり、それをみた人は「安定感」を感じることができます。
さらに私が思った疑問は、いつから人は対称性のあるものを美しいと感じるのか、です。
いろいろググってみたのですが、根本的な理由については学術的にいろいろな分野を跨ぐため、詳細な説明は難しいため、ここではザックリとお伝えします。
人が美しいと感じるものは、元々は自然界から生まれたものが多く、木の枝や葉、花や木の実など、古代の時代から人々はそれを認識し、「対称あること」は「正常である」などと、人は自然の形から読み取ってきたと言われています。
逆に、非対称なもの(たとえば麦など)は食べると危険な毒を所有しているかもしれないと、危機を察知していたとすら言われています。
このように人間の脳は対称性を敏感に察知してきた歴史があり、その結果、美意識が形成されたという説があります。
2、錯覚によるレイアウトの補正
ここまでの話で、余白をピクセル単位で整えることで、万事解決するかと思いきや、実はこれだけでは終わりません。
デザインを見るのが人間であるが故に、「目の錯覚」による補正が必要なケースがあります。
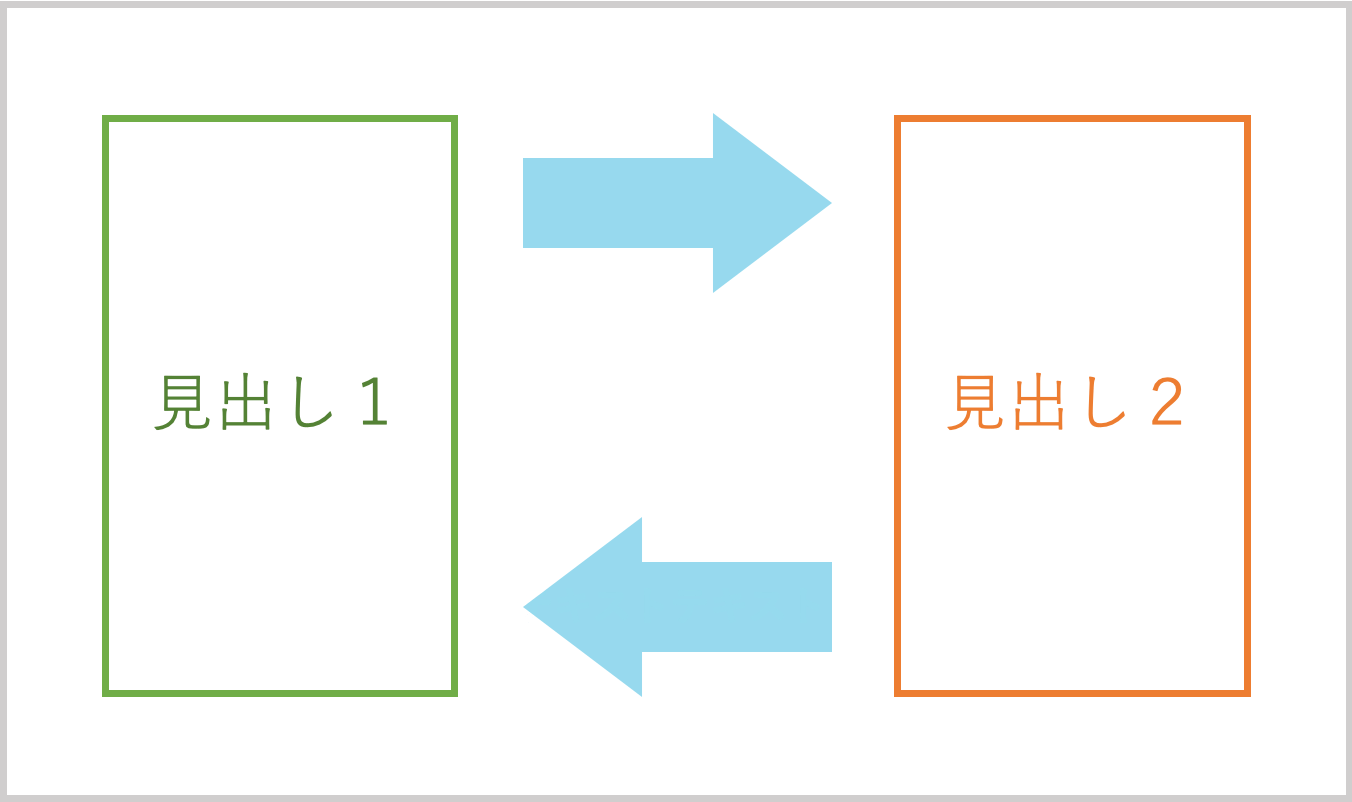
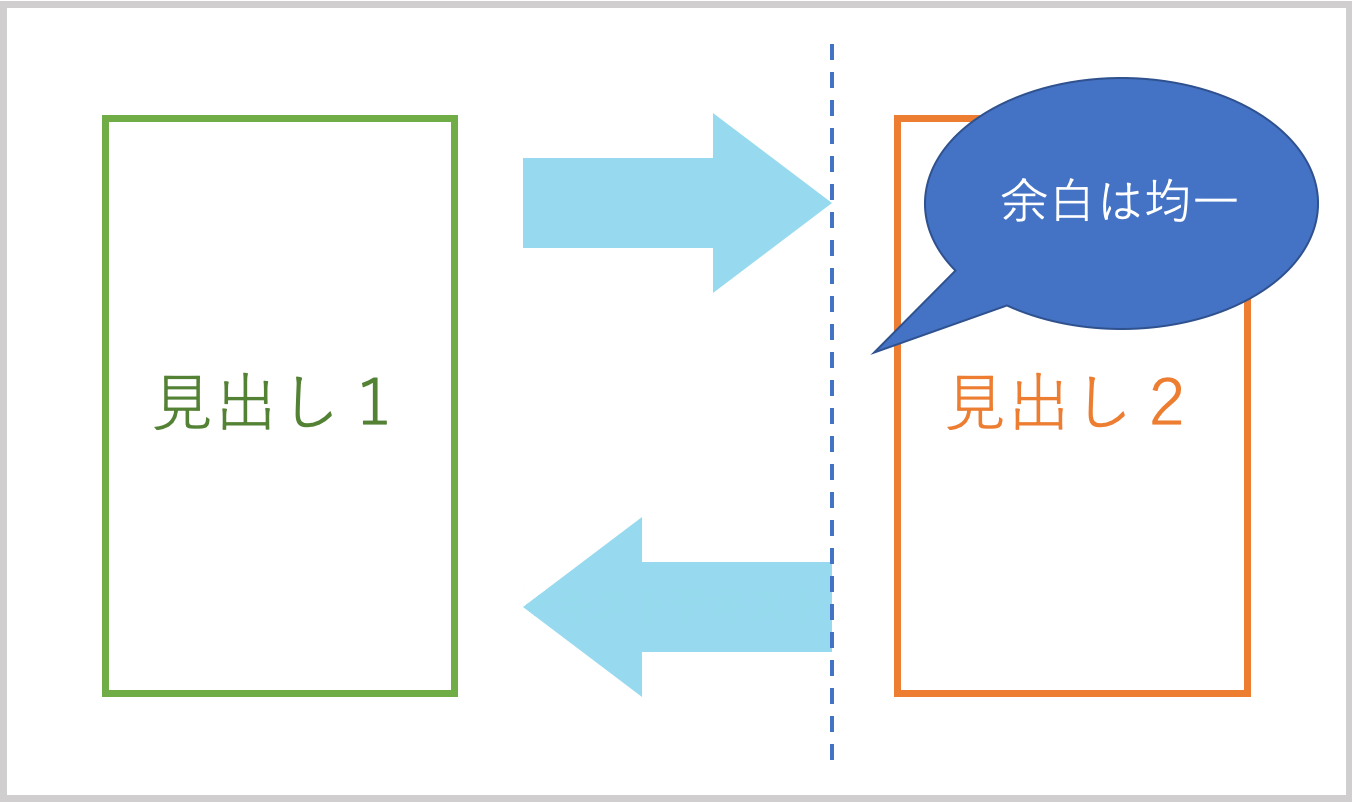
例をあげますと、以下の画像をみてください。

パッとみたとき、矢印の左右の余白が合っていないようみ見えませんか?
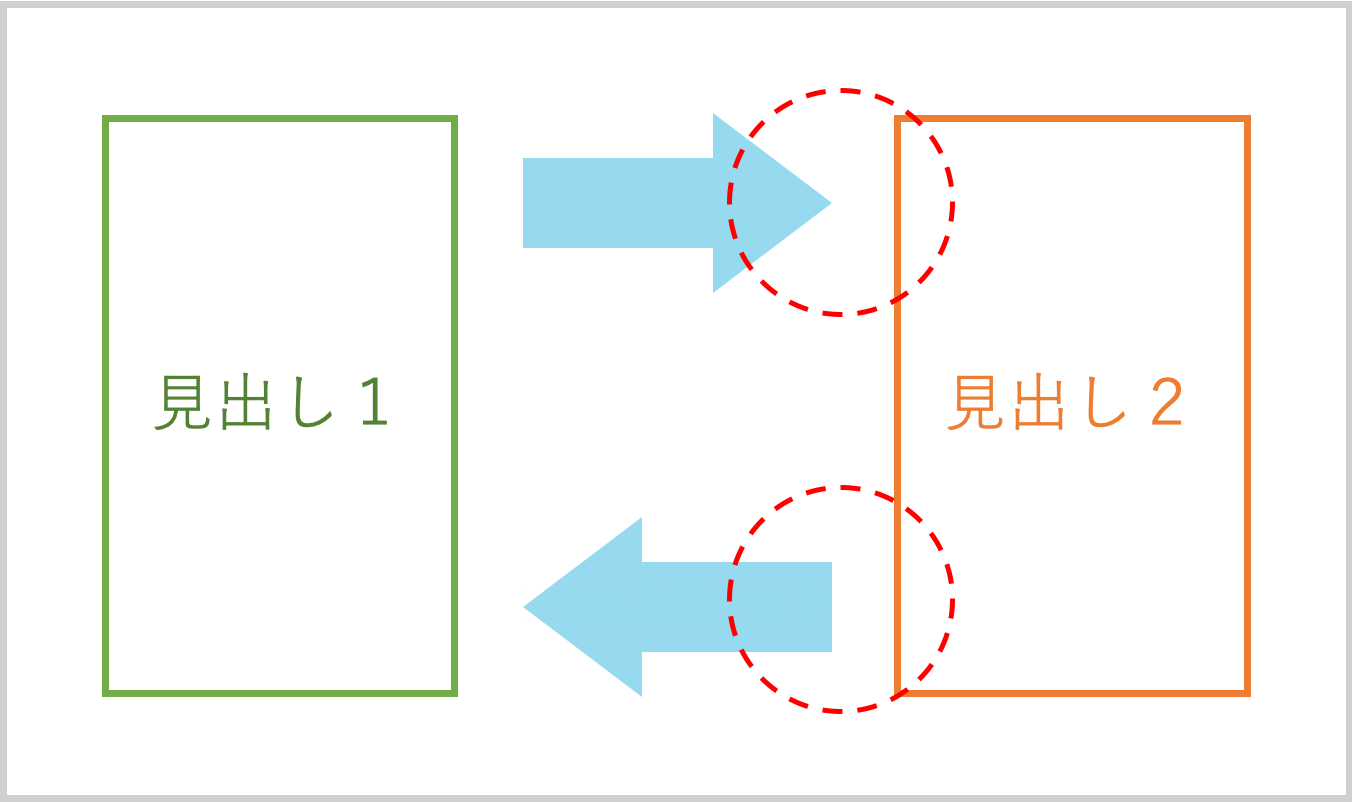
下記の画像に、私が違和感を感じた場所に、赤い波線で印を付けました。

いかがでしょうか。
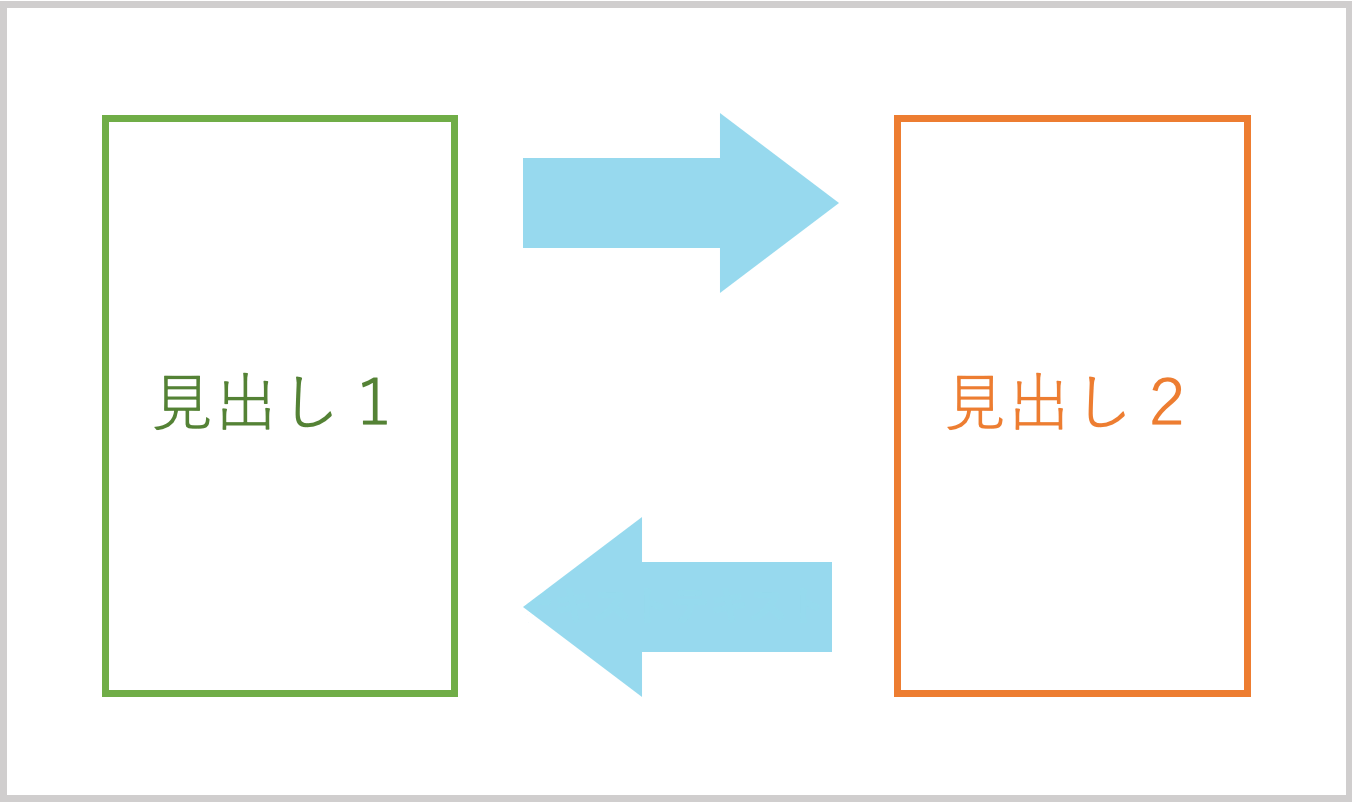
でも実はこれ、余白の幅は同じに揃っています。

このように人には、錯覚があることを忘れてはいけません。
では早速、錯覚の補正のやり方についてご説明したいと思いますが、とてもシンプルなやり方です。
自分の目で見て、均一だと思う配置にします。
錯覚は資料の作成者本人にも起こるので、自分の目でズレているなと思う場合は、違和感がなくなる配置に調整をするのが、デザインの最後の仕上げとなります。
そのため、数値上で余白を揃えたあとに、錯覚を補正する作業が必要になることがあります。
以下は、私が目の錯覚を補正したスライドになります。
目の錯覚のために、数値上の余白を不均一にするなんて、なんだか妙な話ですね。

いかがでしょうか、矢印の右側の余白は、あなたの目でみたときに揃っているように見えるでしょうか。
私は、上の矢印を右方向に8ピクセル伸ばすことで調整しました。
(下の矢印を調整しても良いかと思います。そこは人それぞれかと思います。)
ここで伝えたいことは、「人が見て同じに見えるかどうか」が最優先であるということです。
脳がストレスを感じないデザインにすることが一番大事です。
3、情報のグループ化を意識した余白の取り方
ここからは、少し発展した話になりますが、皆さんは資料を作る際に、スライド上の情報(テキストや画像)のグループ分けを意識しているでしょうか。
実は、情報のグループ分けによって、余白の取り方を変えるというテクニックがあります。
なぜそんなことをするのかというと、結論としては「その方が見やすい」なのですが、もう1歩踏み込んでご説明するなら、人の脳は無意識に見たものをグループ化して認識するという特性を持っているからです。これをプレグナンツの法則と呼びます。
資料をみたときに、目から入ってくる情報を、無意識にグループ化して認識することで、脳の処理にかかるストレスを軽減しています。
つまり、この脳の特性に合わせてデザインを調整することで、資料を見る人のストレスを軽減し、情報をより伝えやすくするテクニックが、情報のグループ化です。
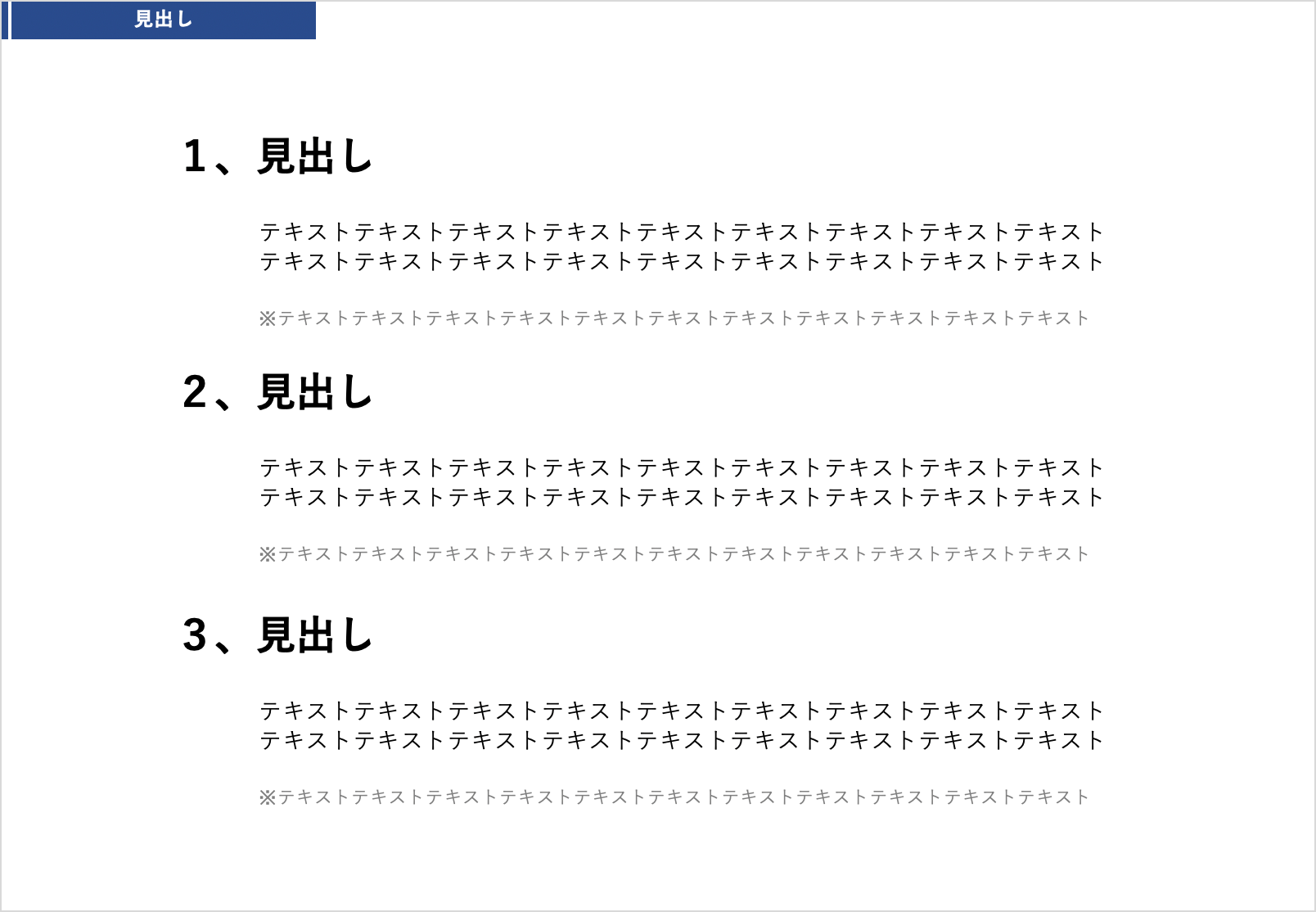
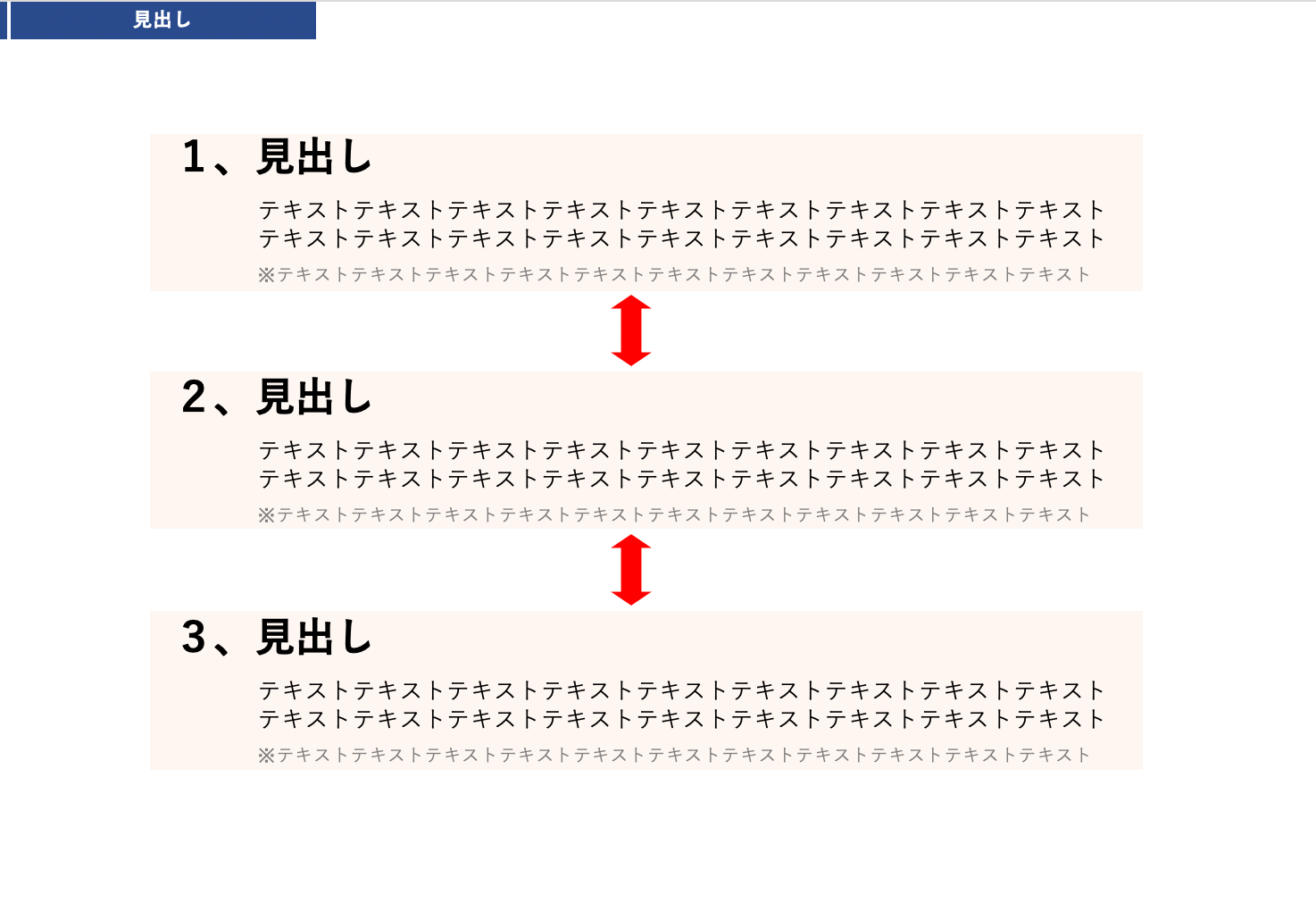
例として以下のスライドを見てください。

このスライドでは、3つの段落が均等に配置されています。さらに、1つの段落の中に、説明テキストと注釈のテキストも均等に配置されています。
綺麗に情報が配置されており、正直このスライドのデザインはダメではありません。
しかし、さらに伝わり易いスライドにするなら、情報のグループ化をして、メリハリを出してみましょう。
やることは以下の2つです。
ーーーーーーーーーーーーーーーーーー
1、情報のグループ化をする
2、余白の取り方の調整となります。
ーーーーーーーーーーーーーーーーーー
まず、情報のグループ化についてですが、このスライドに書かれているテキストは3つのグループ化ができます。
1つ目のグループである「1、見出し」の中には、説明文と注釈の2つがあります。
この2つのテキストは、見出しと親子の関係にあります。
つまり、この親子の情報を1つのグループと考えることができるので、このグループに属している情報同士の余白は狭く配置します。
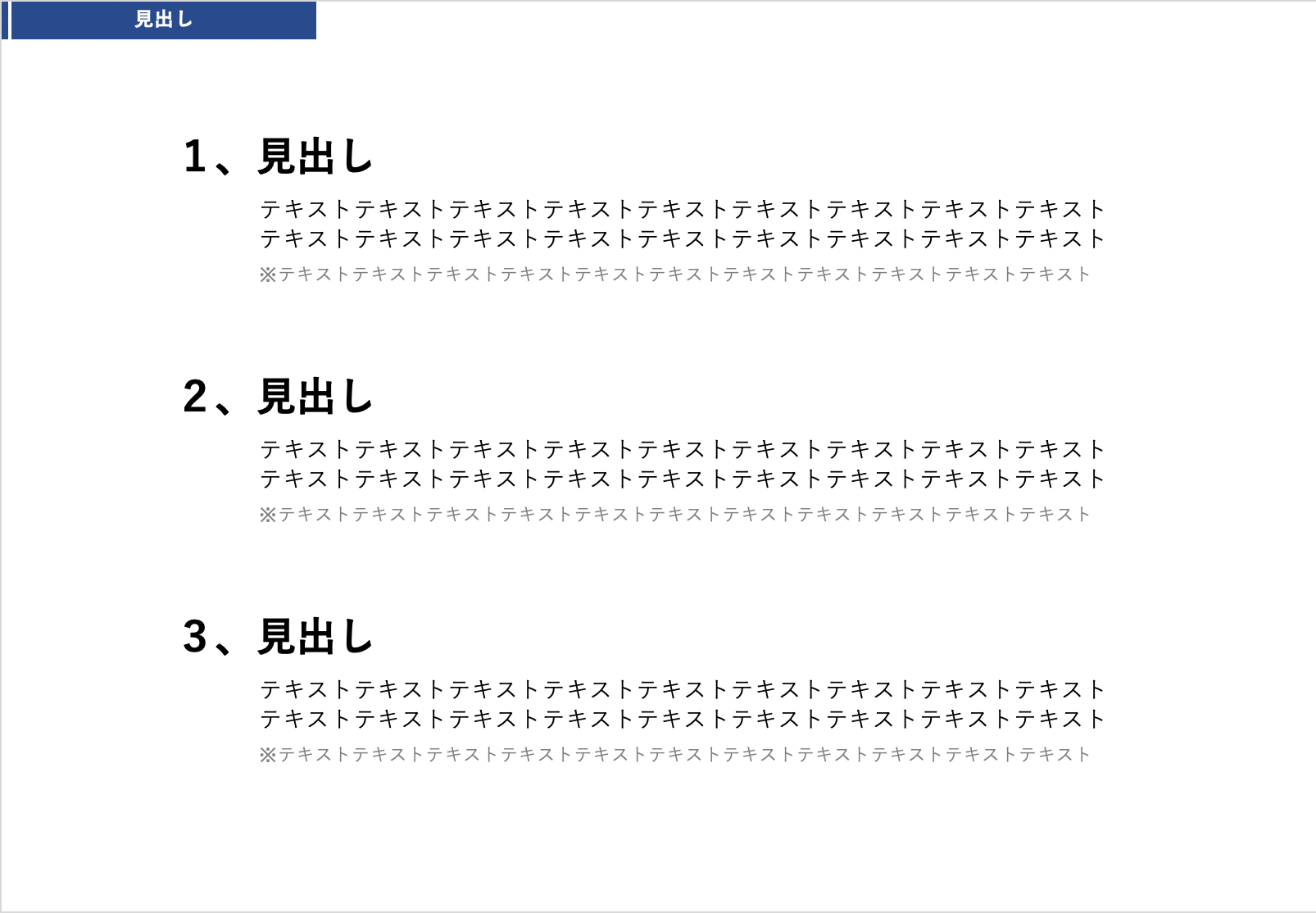
この考え方を、他の2つのグループにも適用して調子したスライドが以下のようになります。

いかがでしょうか。
それぞれの段落を1つのグループとして、その中の情報は余白を狭く配置しました。
さらに、それぞれの段落の間は余白を広めに取ることで、より3つのグループの存在を際立たせています。

テキストの固まりがスッと認識できるようになりました。
またメリハリが出た印象も受けます。
こうすることで、見る側のストレスを軽減することができますので、ぜひ活用してみてください。
4、余白を広くとると強調表現になる
最後にご紹介したいテクニックは、余白の取り方次第で印象を強調することができるというものです。
あながた資料を作っているとき「ここだけは伝えたい」「これはすごい大事なこと」ということがあると思います。
それをより強く相手に印象つける方法としては、色を使ったり、フォントを大きくしたり、いろいろ方法はあるかと思います。
そして、余白の取り方を変えることで、強調することができます。
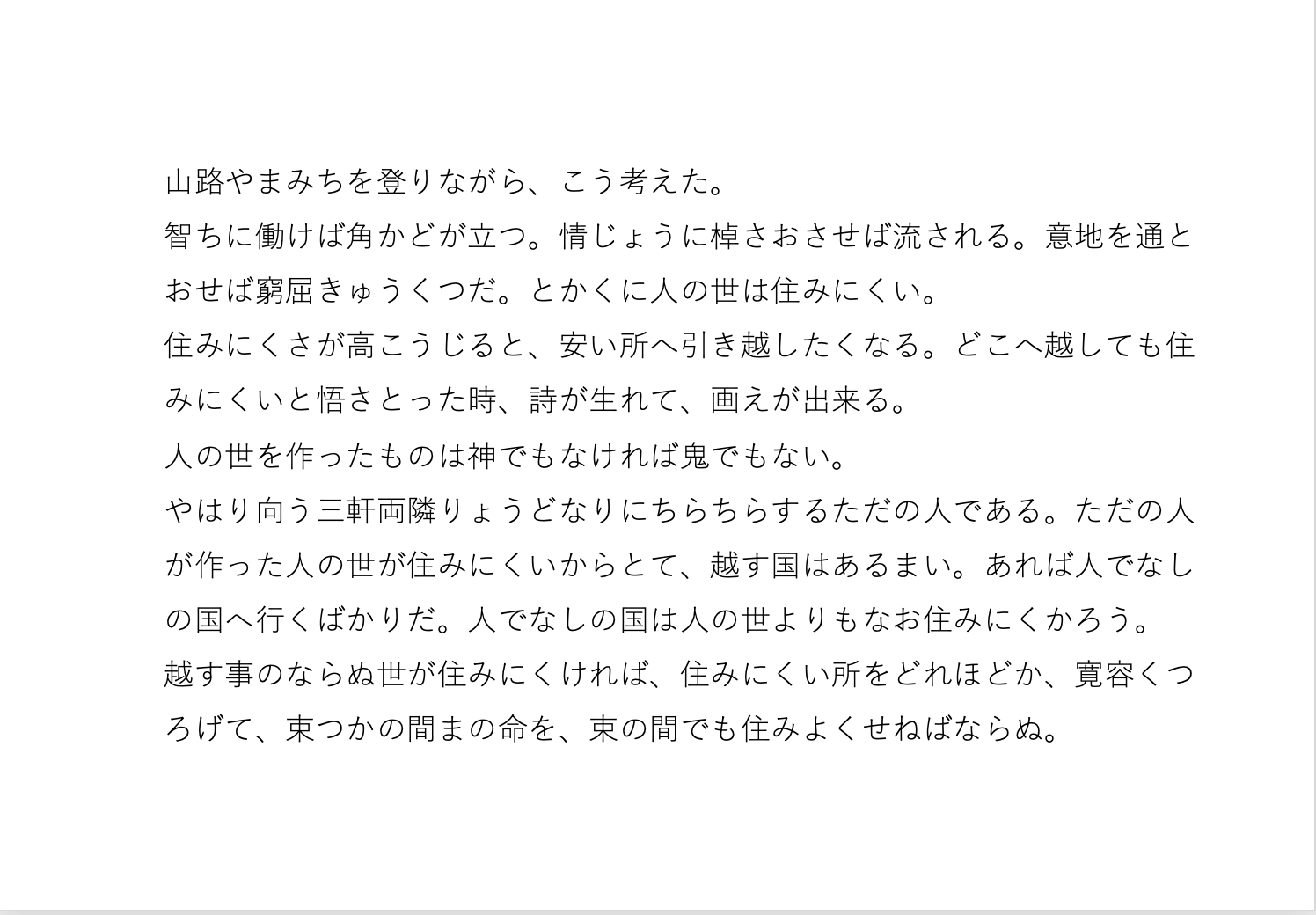
以下のスライドをみてください。

例えば、作成者がこのスライドで一番伝えたいことが「人の世を作ったものは神でもなければ鬼でもない。」だっとします。
※上から6行目、中央のテキストです。
しかし、このスライドのデザインでは、埋もれてしまっています。
ではこれを余白の取り方を変えることで強調してみましょう。
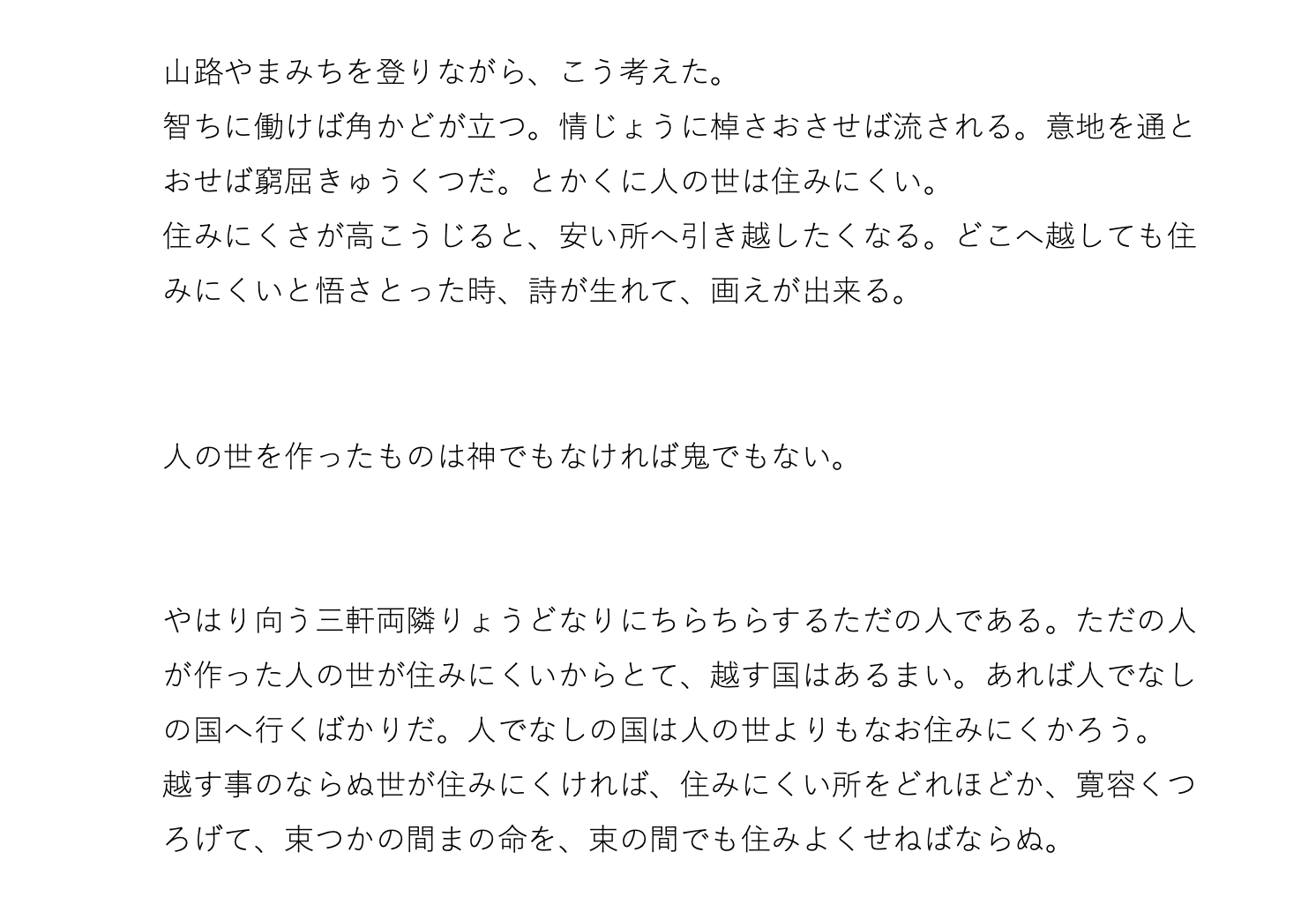
実際にやってみたのが、以下のスライドです。

いかがでしょうか。
ここでやったことは「人の世を作ったものは神でもなければ鬼でもない。」の上下の余白を“あえて”たっぷり取ることです。
これを見たほとんどの人は、真ん中のテキストに目を引かれると思います。
余白をたっぷり取る=強調、となります。
テキストの周囲が余白だけになると、目の逃げ場がなくなり、見る側はこのテキストを「読まざるを得なく」なり、強く印象付けることができます。
余白をどれだけ取れば強調できるのかというと、取れば取るほど強調具合は上がります。
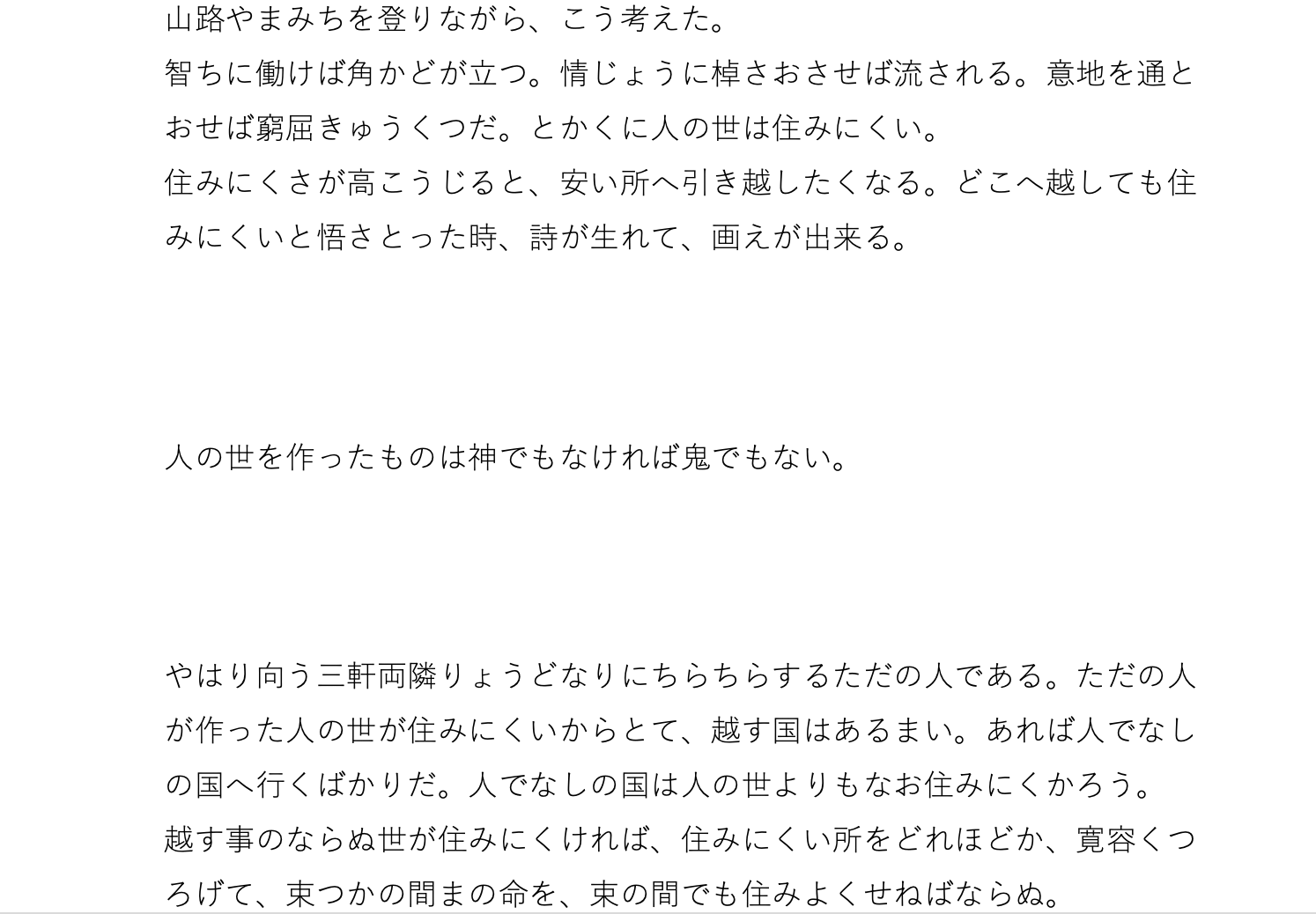
先ほどのスライドよりも、もっと余白を広めに取ってみました。

より、中央のテキストが際立ちました。
究極の話、「人の世を作ったものは神でもなければ鬼でもない。」以外のテキストは削除してしまっても良いかもしれません。
真っ白なスライドの上に、このテキストだけがあるなら、もう相手の目線は釘付けになります。
それもそのはずです、それ以外に目線の逃げ場がないので、中央のテキスト見るしかないからです。
これは極端な例えの話ですが、お伝えしたいことは余白の取り方1つで、相手の印象を操作することができるということです。
今回はここまでで終わりたいと思います。
皆さんが日頃から作成している資料も、ちょっと手を加えるだけだで、グンと印象をアップすることができます。
資料作りの本質は、いかに伝えたいことをノイズなく、見る側にスッと理解してもらうか、というとこに尽きるとおもいます。
そして資料の作り手は、見る側の脳が無意識のうちに感じてしまう様々なストレスを、軽減できるデザインを意識することが大切だと思います。
ぜひ、今回紹介したテクニックを使っていただければ幸いです。
それでは失礼します。


